
個人的な日記なら関係ないですけど、閲覧数を伸ばしたいと思うなら、ブログ記事のタイトルは本当に大事です。興味を引いて、クリックしてもらう最初のステップですから。
新しいブログを探すために、購読中のブログの右のカラムにある「こんなブログもあります」を見るんですけど、いくら「もっと見る」をクリックしても、読みたいと食指が動くようなタイトルに出会えません。自分もタイトル付けが上手くないですけど、検索用語が入るように、他とは違う視点が盛り込めるように、すこしは気をつけているつもりです。人気ブロガーさんのタイトルって本当にうまいので、いつも感心してしまいます。
切れ味抜群、ユーモアのあって、キャッチーなタイトルが書ける人には無縁ですけど、ブログにおいては、記事に興味を持ってもらえるように、アイキャッチ画像を用意しておくと、画面も華やぐし、自分にとっても執筆とは違う作業となり楽しいです。
3年くらい前から、Canvaという画像編集サイトの無料プランで、アイキャッチ画像やヘッダー画像、解説用の図を作成しています。
参照‐Canva
こういう画像作成において、センスが~とか、操作が~とか億劫に思うかもしれませんが、Canvaはシャレオツなテンプレートが用意されていますし、どうぶつの森の家具配置みたいな感じで、パーツをポンポンと配置していけば簡単に作成できます。

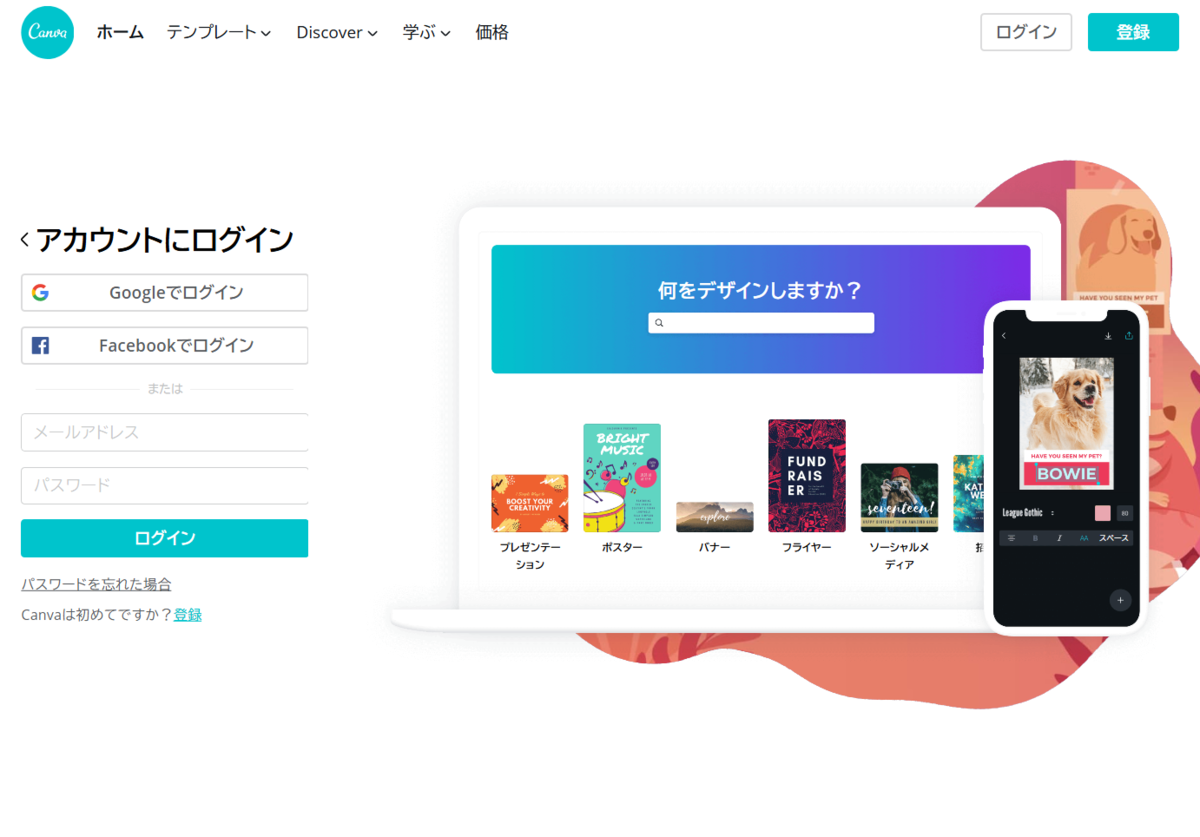
まずはログインしましょう。グーグルでログインすると便利。あたしゃ、フェイスブックは嫌いだよ。

次に、用紙サイズを選択します。無料プランでは決まったサイズしか選べません。

今回はインスタグラム用の正方形のサイズにしました。

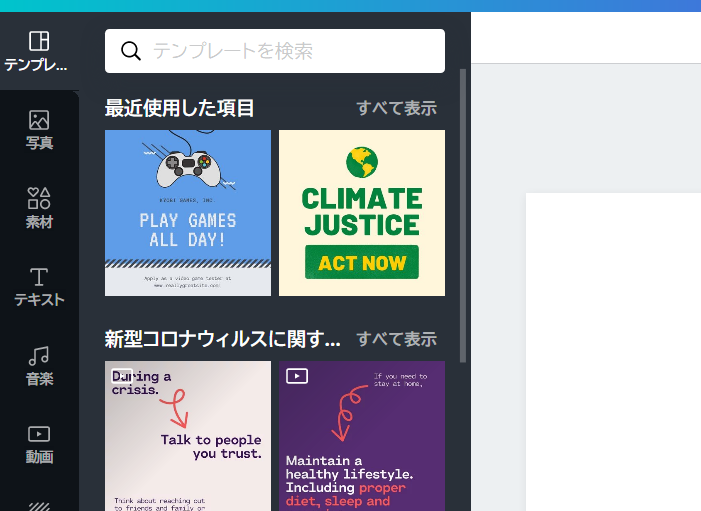
自身でゼロから使い始めても良いですし、最初からある程度出来上がったテンプレートも選べます。プロの仕事なので、さすがのクオリティ。他の人と被りたくないとか、徐々にオリジナルデザインを発表していきたい場合とかは、一部の色を変えたり、フォントを変えたりしていくと良いと思います。

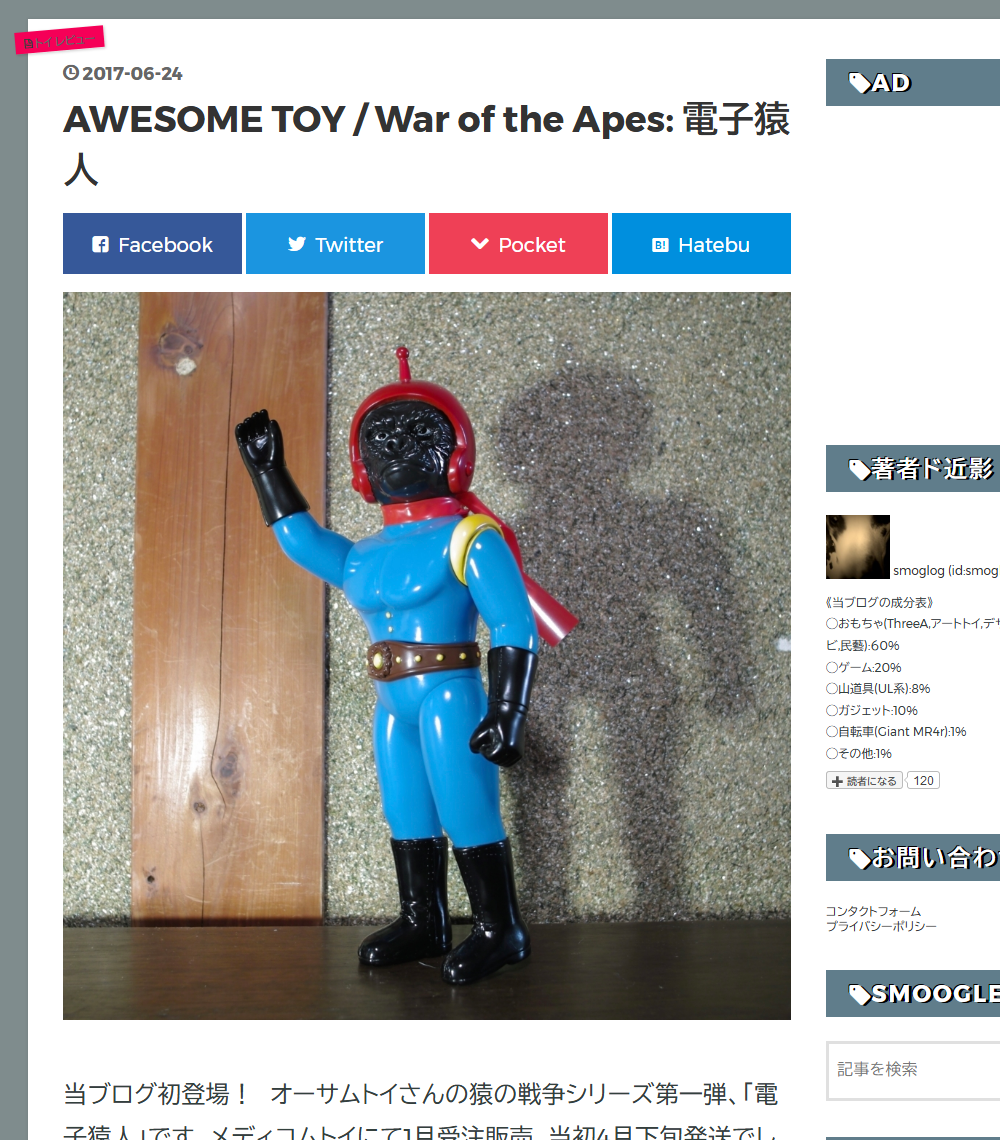
今回、例としてこの過去記事のアイキャッチ画像を作りたいと思います。

元画像です。
この画像を自分はスマホ(当時はデジカメでした)で撮影して、スマホ内で多少加工します。色味を変更したり、ちょっとフィルターをかけたり。

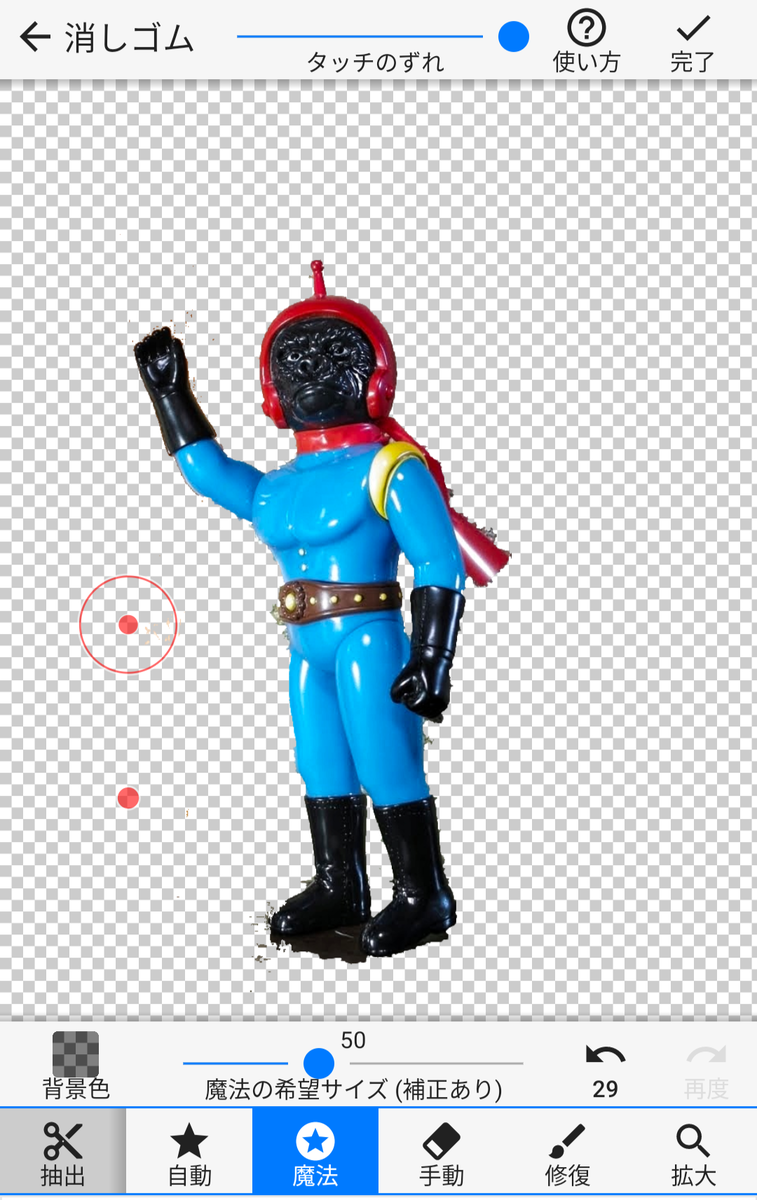
今回は、色味をもっとビビットにして、切り抜きアプリで加工しました。
切り抜き加工する場合、背景を単色にしておくと、作業が楽になります。
Canvaのサイトに戻って、背景をつけます。その記事の内容にあったものを選びます。
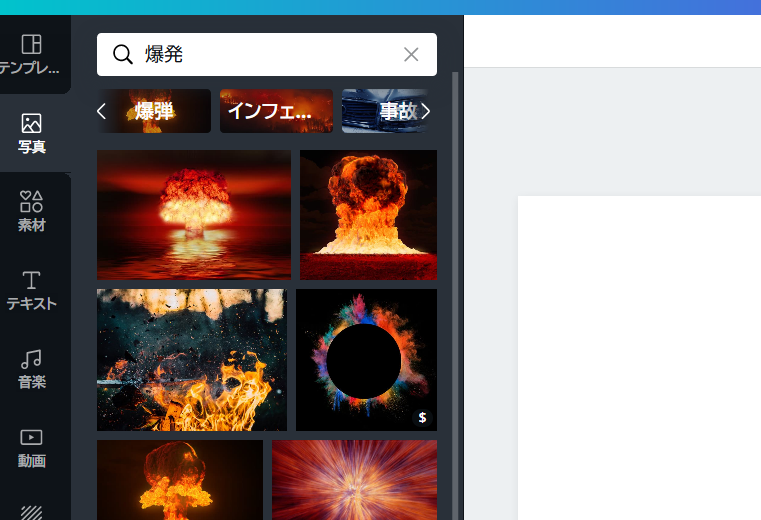
戦隊モノ風だったので、爆発で検索します。

$マークが付いているものは、購入しないと使えません。
ニッチな素材や、使い勝手のよい素材は、有料の場合が多いのですが、腐らずに用語を変えて探してください。発想の転換で、良い素材が見つかりますから、ここは腕の見せ所。ブログで採算あう方は、変にケチらず有料プランに加入してください。

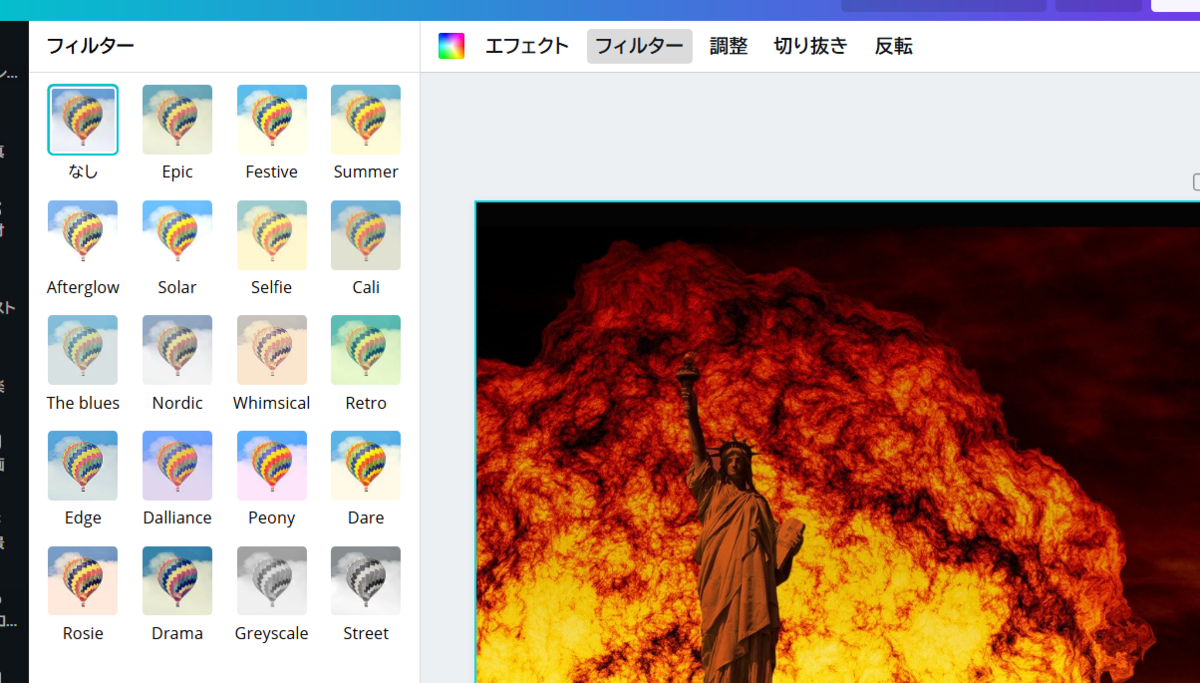
おおっ、良い画像見つけましたよ! サル顔の人間と言えば、猿の惑星、猿の惑星と言えば、自由の女神でしょう!
この画像もフィルターや調整、切り抜きなどできます。エフェクトなど一部の加工は無料プランでは使用できません。

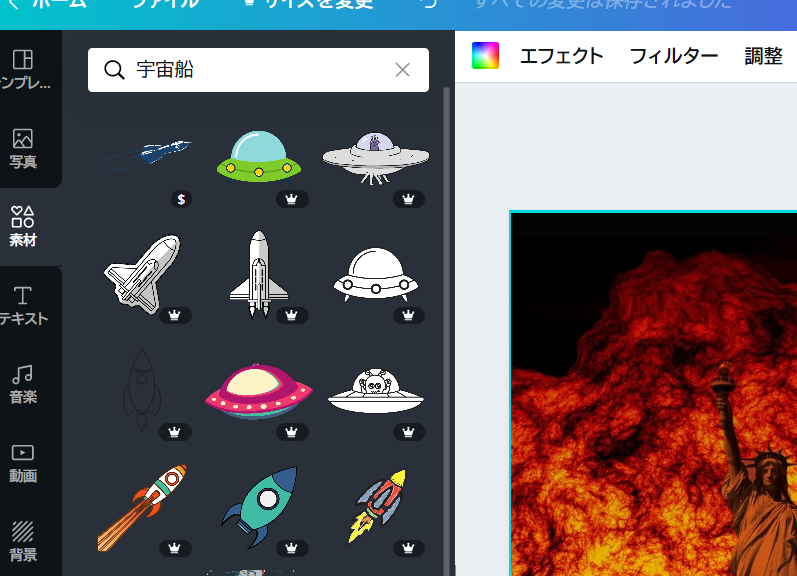
イラスト素材も配置できます。宇宙船で検索したら、全て有料でした。
王冠マークは有料プランでのみ使用可能です。

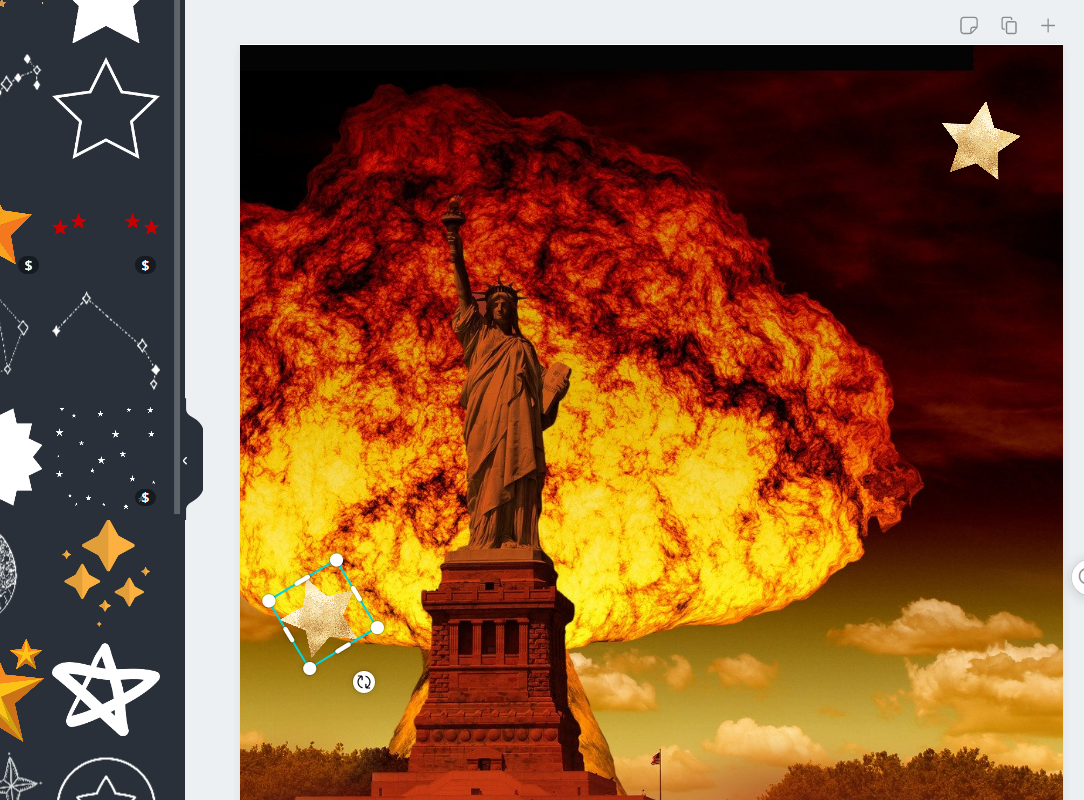
妥協で星を配置。大きさや色を変えることができます。

ついでに自由の女神の顔にお猿さんを貼り付けました。

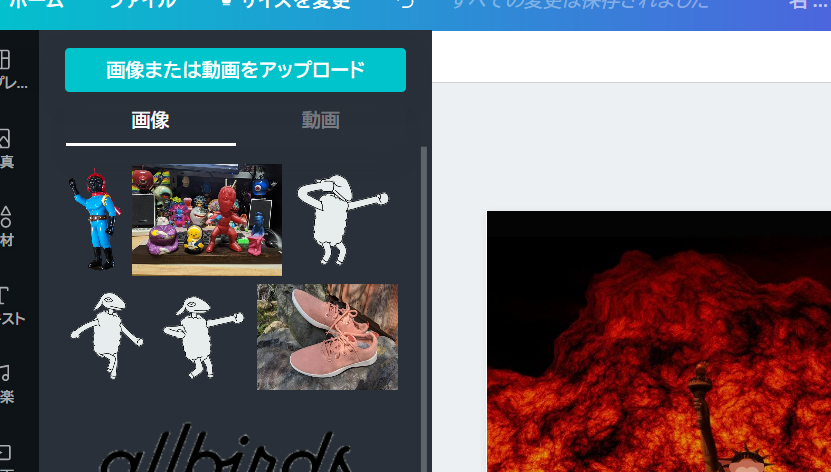
メインとなる画像をアップロードします。このように透明情報も残ります。
無料プランなんですけど、どのくらいの容量をアップロードできるんだろうか……。3年くらい使ってますが、今の所は警告等ありません。

画像を配置。背景となじませるため、色を調整したり、背景にボケ味を足したりします。

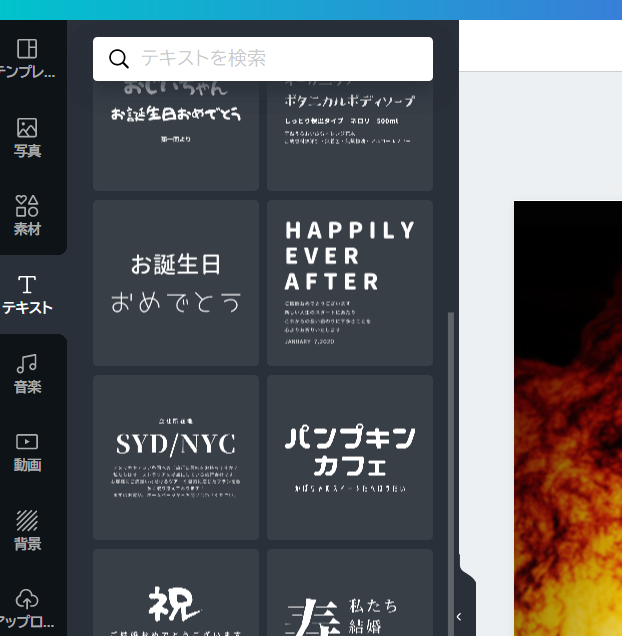
文字入力します。ここもテンプレートを使用してもいいし、自由に入力してもよいです。

豊富なフォントが揃っています。ここも有料フォントがありますが、別に困らないかな。むしろ多すぎて、スクロール大変です。

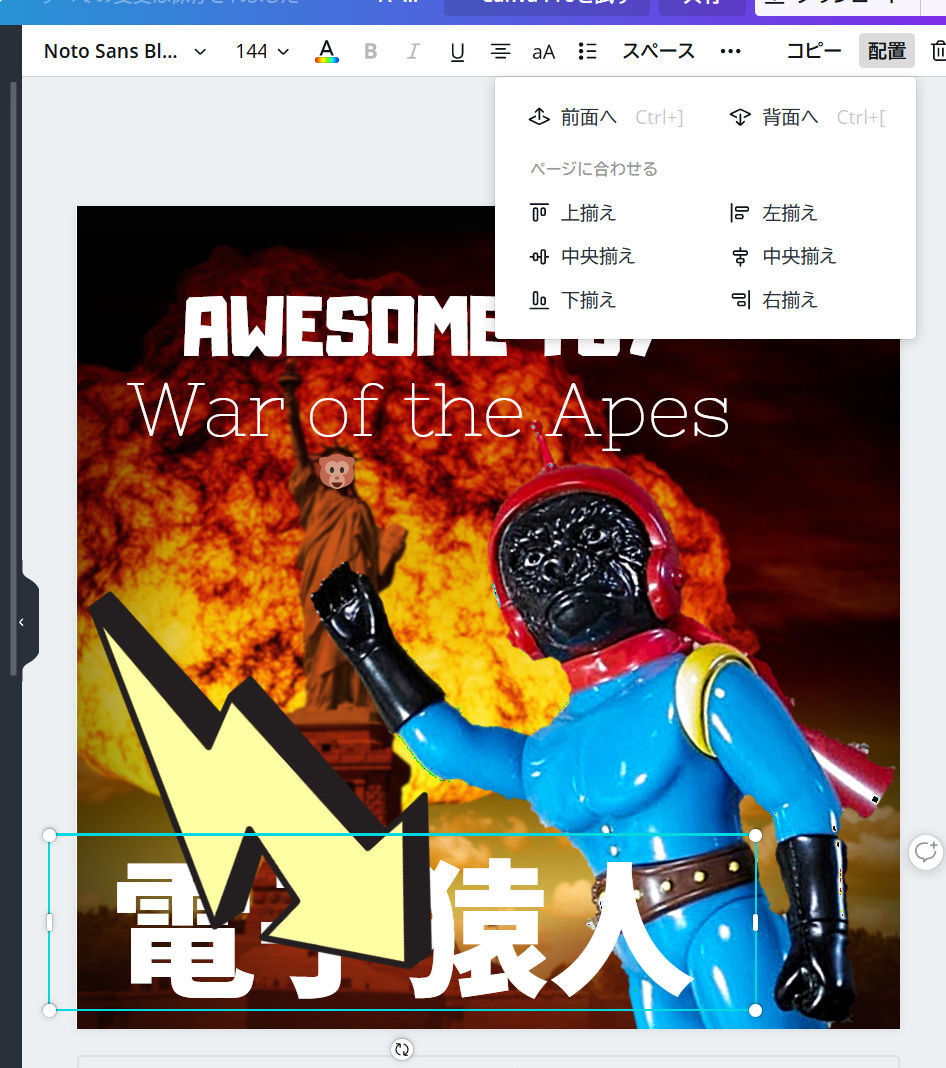
文字を仮配置します。自動で中央揃えの補助線が入ってくれるので、配置は、それに従っておけば、整います。

電子猿人の名前からインスピレーションを得て、星のイラストを消して稲妻を配置しました。
後から配置しても、順番を入れ替えることができます。

文字サイズや色を変更、微調整します。

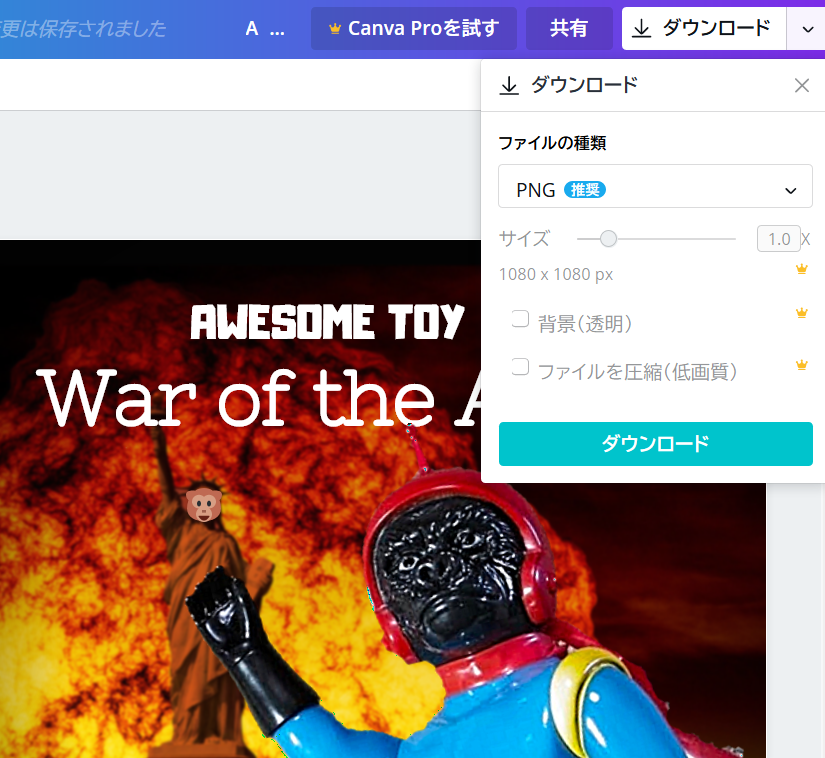
完成したらダウンロードします。
作成したプロジェクトは残しておけるので、修正や、それをひな形に別の画像を作ることもできます。

無料プランで使い続けてしまっているので、宣伝しておきます。
アイキャッチやサムネ画像以外にも、資料つくりにも活用でき、使い勝手も良いので重宝しています。
作成した画像の記事はこちら。